Nějakou dobu jsem si lámal hlavu s tím, jaké CMS zvolit pro některé menší weby, na kterých pracujeme. Vlastní řešení často bývá příliš drahé a obvyklé headless CMS byly jen chabá náhrada krále všech redakčních systému, WordPressu. Jedním řešením by bylo samozřejmě začít dělat weby na WordPressu, ale jelikož se nám z mnoha důvodů nelíbí PHP, rychlost samotného WordPressu (a ano vím, že WordPress ve svém základu pomalý není, nicméně já osobně ho neumím udělat rychlým a 90 % webů, které mám možnost vidět každý den na internetu očividně také ne) a mnoho dalšího, nechtělo se nám do toho pouštět.
Nuxt.js a WordPress běží oba na kompletně rozdílné technologii a mají toho pramálo společného. Na první dobrou vás tedy možná nenapadne, že se dá celkem jednoduše využít benefitů obou systémů. Řešení bude určitě více, já jsem při tvorbě toho našeho využil takový mix toho, co jsem našel na internetu, od Stack Overflow až po články na Medium, proto vám zde neposkytnu jeden konkrétní zdroj. V tomto návodu počítám s tím, že už máte vytvořenou Nuxt aplikaci. Pro jednoduchost ještě počítám pouze s tím, že chcete vypsat na váš web pouze příspěvky. Na složitější návod se podíváme zase někdy příště.
Připravte si vše potřebné
Stejně jako při vaření je fajn mít všechny suroviny nachystané dopředu. Pro toto konkrétní řešení na propojení WordPress administrace s vaší Nuxt aplikací budete určitě potřebovat:
- Nějakou WordPress aplikaci (může běžet klidně na jiném serveru)
- WordPress plugin WP GraphQL
- Modul pro Nuxt nuxt-graphql-request
To vám do základu bude stačit. Pokud ale chcete stavět plnohodnotný web, doporučuji ještě přisypat koření ve formě těchto pluginů do WordPressu:
- Yoast SEO
- Add WPGraphQL SEO (čistě jen proto, aby se věci z Yoast SEO zobrazily v GraphQL a svět byl zase krásný)
- Advanced Custom Fields
- WPGraphQL for Advanced Custom Fields (ze stejného důvodu jako WPGraphQL)
- Klasický editor (čistě jen proto, že ten nový je ve WordPressu hrozný. Ale to je jen můj názor samozřejmě)
Pokud máte připraveno, můžeme se pustit do dalšího kroku.
Propojte Nuxt modul s vaší aplikací
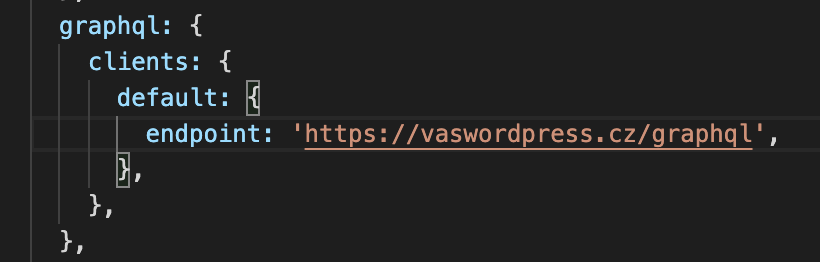
Ve vašem nuxt.config.js propojte váš nuxt-graphql-request modul s wordpressem, podobně, jako vidíte na obrázku. Endpoint bude v základu ve formát vášwordpressweb.cz/graphql. Přes nastavení modulu je pak možné endpoint změnit.

Samozřejmě pro více nastavení se podívejte na stránku modulu.
Vytvořte první request
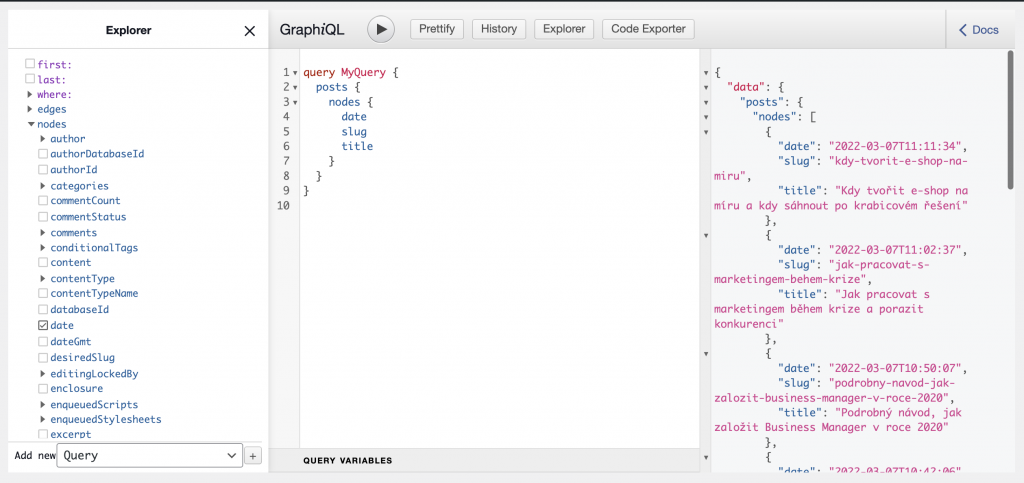
V tuto chvíli už máte to nejtěžší hotovo. Teď zbývá pouze vytvořit request. Samotné graphql query si můžete připravit přímo v administraci WordPressu, kde si můžete query přímo naklikat podle vámi stanovených požadavků.

Opět vás odkážu na stránku modulu, kde je hezky vysvětlené, jak to lze udělat více způsoby. Tím nejzákladnějším je potom asi na stránce přímo přes async data. Jednoduché vypsání článků může potom vypadat například takto:

A máte hotovo
V tuto chvíli byste už v articles měli mít načtené všechny vaše příspěvky z WordPressu. Jak s těmito daty naložíte je už jen na vás. Praktické použití WordPress jako headless CMS pro Nuxt.js samozřejmě bude složitější, nicméně doufám, že pro demonstraci už chápete, jakým způsobem je možné tyto dvě zdánlivě naprosto odlišné technologie propojit dohromady. A pokud jste alespoň trochu zdatní s WordPressem (případně umíte dobře Googlit), zvládnete postavit s pomocí Advanced Custom Fields plnohodnotnou „NuxtPress“ aplikaci bez větších potíží.