V minulém díle jsme se ponořili do problematiky konverzního poměru (CRO). Dnes si řekneme, jak na CRO vyzrát. Když se vám povede tipy implementovat, zvýšíte procento lidí, kteří na e-shopu nakoupí nebo se třeba zaregistrují na konferenci.
A i když se většina tipů dá uplatnit na všechny možné webové stránky, část z nich míří specificky na e-shopy. Řiďte se tím, co se vás týká.
Začneme obecnými pravidly, které by ideálně měly platit za všech okolností a na každé stránce. Jsou to úplné základy uživatelsky a konverzně přívětivé stránky. Dejte si tedy záležet na tom, aby váš web všechny tyto body splňoval.
Rychlost webu
Rychlost webu je pro uživatele zásadní. Dnešní návštěvník webových stránek totiž nemá žádnou trpělivost. Jakmile je rychlost načítání příliš pomalá, odejde z nich. ‚Příliš pomalá‘ v dnešní době znamená více než pět vteřin. Ale i tři vteřiny jsou dlouhá doba – poté vám odejde ze stránky až 57 % uživatelů.
Ideální doba načítání je pod 2 vteřiny. Pokud ji máte delší, zkuste ji zkrátit. Často za pomalé načítání mohou příliš velké nebo špatně optimalizované obrázky. Zkuste se je zkomprimovat, to vylepší rychlost webu. Doporučujeme také používat obrázky ve formátu pro web, webp.
Pokud se chcete o rychlosti webu dozvědět víc, náš front-end vývojář Jiří napsal celý článek.
CTA tlačítka
CTA tlačítka jsou vaši nejlepší přátelé. Znamenají Call to Action, výzva k akci. Je to každé ‚vložit do košíku‘, ‚zobrazit víc‘, ‚objevit teď‘ a ‚kontaktovat‘. Obvykle mají formu tlačítek, protože to je jejich funkce – určitá akce, která je často cílem celého webu. Je to základní prvek každého e-shopu a webu, který něco nabízí.
Není důvod tlačítky používat jenom na stránky produktu nebo objednávky. Hezky je provlečte celým webem. Na domovskou stránku dejte tlačítko ‚nakupovat‘, které uživatele odvede na stránku s produkty. Namísto kontaktu v pravého horním rohu dejte tlačítko ‚kontaktovat‘. Dejte tlačítko vedoucí třeba na hlavní stránku nebo do e-shopu i na stránku 404. Nebojte se toho.
CTA tlačítka jsou totiž fajn. Navádí uživatele a ukazují mu, co by měl dělat (a co chce dělat). Dělají web uživatelsky příjemnější. Návštěvníci si nemusí s ničím lámat hlavu a nemusí nic složitě hledat. Naservírujete jim to totiž přímo před nos.
Všude, kde návštěvník očekává nějakou akci, tam tlačítko patří. Všude, kde by se mělo něco dít, je vhodné místo na tlačítko.
Chci nakupovat
Když už tu doporučujeme časté používání tlačítek, možná bychom si měli říct, jak mají vypadat a co na ně psát.
Podle mnohých pouček by základem mělo být sloveso a čas. Z toho vychází to typického ‚Buy Now‘, které najdete na všech anglicky mluvících e-shopech. V Česku tradice ‚Kup teď‘ není tak rozšířená a někomu nemusí připadat správně česky. Čas tedy není u CTA tlačítek nutný, ale pokud se vám ho podaří dostat do textu přirozeně, směle do toho.
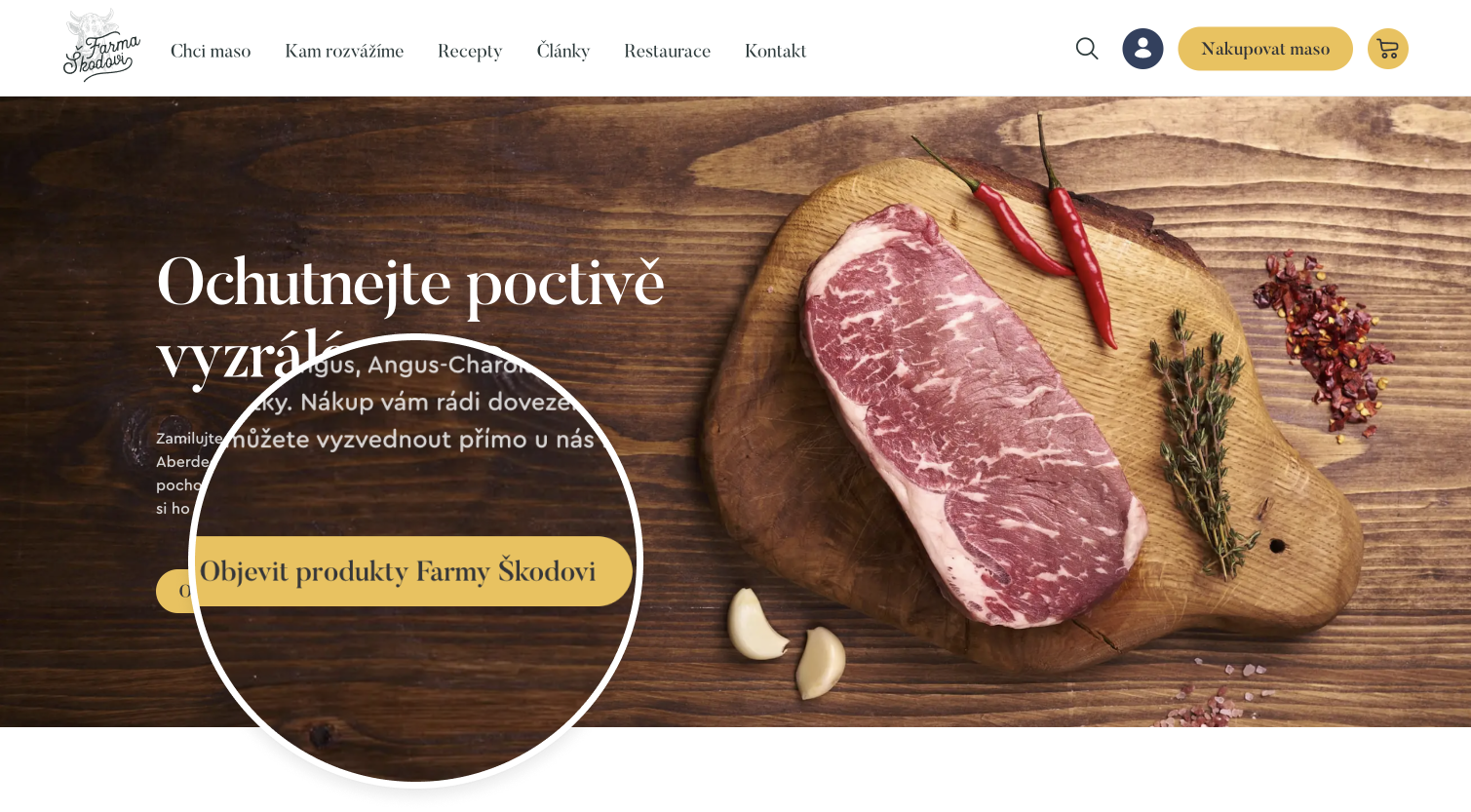
Slovesům byste se ale vyhnout neměli a platí, že čím konkrétnější text na tlačítku bude, tím lepší. Generické ‚Prohlédnout‘ je obvykle horší než ‚Objevit produkty Farmy Škodovi‘. V českém prostředí obvykle narazíte na slovesa v infinitivu (Stáhnout e-book, Koupit) nebo v první osobě (často slovo ‚chci‘: Chci vyzrálý steak, Chci spolupracovat). Obě varianty jsou fajn. Vyhněte se textům v druhé osobě (například: Nakupte). Mohlo by to uživatele zbytečně zmást.

Klikni na mě!
Zákazník musí vědět, že má na tlačítko kliknout. To musí vypadat klikatelně. Jak toho dosáhnout? Za prvé samozřejmě textem, jak jsme popsali výše. Dále ale i samotný grafický design tlačítka musí vypadat lákavě a dát uživateli najevo, že má na tlačítko kliknout a provést akci.
Vaše CTA tlačítka by měly mít výrazné a kontrastní pozadí jak k barvě textu, tak i okolnímu prostředí. A také mít tvar tlačítka – obdelníkový, obvykle se zakulacenými rohy. Můžete přidat nějaké stínování, gradient nebo třeba pulsující mikroanimaci. Cokoliv co upoutá zákazníkovu pozornost a ukáže mu, že právě to tlačítko je středobodem celé stránky. Tomu by měly odpovídat i další komponenty na stránce. Tlačítko by zkrátka mělo mít dost prostoru kolem, aby na sebe poutalo pozornost.

A naopak neklikatelné texty by neměly vypadat klikatelně. Zbytečně tím zákazníka zmatete a třeba i odradíte. Mezi neklikatelnými texty a klikatelnými tlačítky by měl být na první pohled zřejmý rozdíl. Tak udělejte všechno pro to, abyste uživatele nefrustrovali.
Mezery mezi tlačítky a kolonkami
Pokud u sebe máte víc tlačítek nebo kolonek (třeba na formuláři), ujistěte se, že mezi nimi máte dostatečné mezery. Není nic víc otravnějšího, než když omylem kliknete jinam, než kam jste chtěli.
Site-wide lišta se speciálními nabídkami
Máte poštovné zdarma? Výprodej? Akci 2+1? Tak to zákazníkovi prodejte. Třeba tak, že nad nebo pod záhlaví webu dáte lištu.

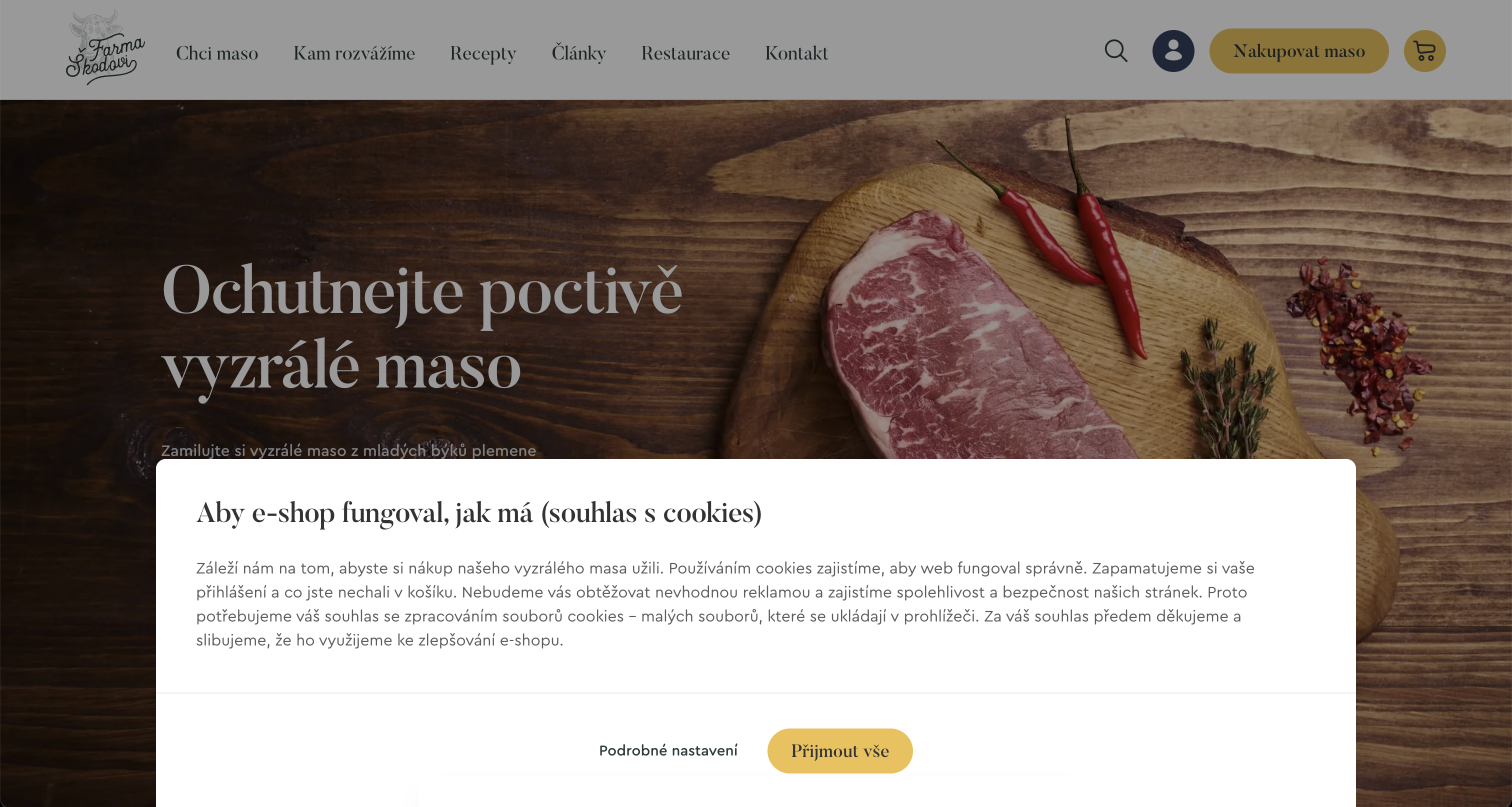
Cookie lišta
Ať už je vaše cookie lišta jakákoliv, jednu vlastnost by měly mít všechny společnou. Uživatelé by ji měli snadno schválit nebo zavřít – ideálně pod 2 vteřiny. To znamená, že příslušná tlačítka nebo křížky by měly být dobře viditelné a na obvyklých místech, aby je návštěvník nemusel hledat. Tahle formalita mnohé z nich zkrátka obtěžuje a pokud se jí nebudou moci snadno a rychle zbavit, je možné, že z vašeho webu prostě utečou. Nedělejte z cookie lišty labyrint.

Putovní logo
Jedním ze základů přívětivého webu je stabilní layout stránek. Jednotlivé prvky layoutu zkrátka nemění své rozložení, když se proklinete ze stránky kategorie na stránku produktu. A logo je jedním z prvků, které by měly zůstat stejné, kamkoliv se pohnete. Jinak tím můžete zákazníky zmást. Ukotvené logo na jednom místě (často v levém horním rohu nebo uprostřed nahoře) je základ, který byste měli dodržet.
S pop-upy opatrně
Pop-upy či vyskakovací okna tak trochu rozdělují marketingovou společnost. Někteří je považují za agresivní a odstrašující, jiní se jich zastávají. Faktem je, že pop-upy mohou být skvělý marketingový nástroj, který může přinést spoustu konverzí. Musíte se ale postarat o to, aby nebyly příliš otravné a nevyskakovaly příliš brzy. To by mohlo návštěvníky webu odradit.

Navigace
Navigace je základní pilíř webové architektury. Má ohromný vliv na všechny další aspekty vašich stránek a pokud ji nemáte dobře zorganizovanou, negativně se promítne do zákaznické zkušenosti.

Buďte deskriptivní
‚Produkty‘ ani ‚služby‘ zákazníkovi nic konkrétního neřeknou. Jsou to generické termíny, které používají všichni. Popisnější názvy položek v navigaci se vám vyplatí hned ze dvou důvodů.
- Popisnější označení v navigaci jsou dobrá pro vyhledávače. Konkrétnější popisky jim dávají najevo, o čem váš web doopravdy je, než jen o ‚službách‘. Taky se tím odlišíte od webů, které taková označení používají, a můžete získat konkurenční výhodu.
- Deskriptivní navigace jsou dobré i pro návštěvníky. Konkrétnější popisky s nimi lépe a rychleji komunikují a uživatelům ihned dojde, co pod odkazem naleznou.
Zkuste tedy být při tvorbě popisků v navigaci co nejkonkrétnější. Má to ale samozřejmě pár výjimek. ‚Službám’ se těžko vyhnete, pokud jich nabízíte mnoho. V tom případě si ale každá služba slouží vlastní stránku, čímž si zase u vyhledávačů naženete body.

Logické řazení
Řazení navigace by mělo dávat smysl. V hlavní navigaci by nemělo nic zásadního chybět a nic přebývat. Orientace v ní by měla být co možná nejčistší, ať zbytečně návštěvníka neplete. Například taková ochrana údajů či další legální náležitosti obvykle do hlavního menu nedáváme, natož na první místo hned vedle loga nebo home page. Chcete, aby u vás lidé nakupovali? Tak to na první místo hlavního menu patří tlačítko e-shop nebo nějaká jeho obměna. Utřiďte si priority a podle toho vytvořte své menu.
Široký a mělký
Dobrý navigační systém je široký a mělký a ne hluboký a úzký. Co to znamená? Na úrovni menu máte mnoho produktů, raději než mnoho úrovní menu s málo produkty. To znamená, že máte kategorii ‚sandály‘, na které nabízíte třeba desítky těchto bot, a ne kategorii ‚modré sandály na 3-5cm platformě‘, na které najdete dva páry bot a pro modré sandály s nižší platformou budete muset z kategorie vyjet a jít do jiné. K detailním specifikům slouží filtry, nikoli kategorie samotné. Takhle by byl jejich systém příliš komplikovaný, rozvětvený a uživatelsky nepřívětivý.
Kde to jsem?
Dobrá navigační zpětná vazba je základ. Ukazuje uživateli, kde na webu zrovna je. Lze to uživateli ukázat jednoduchým zvýrazněním políčka v menu, na kterém uživatel právě je, nebo i použitím breadcrumbs, alias drobečkovou navigací. Vypadá to jako drobnost, ale pro uživatele udělá hodně.

Sticky navigace
Sticky čili lepivá navigace je navigace, která i při scrollování zůstává na svém místě a uživatel na ni může kdykoliv kliknout. Zkrátka nezmizí, jakmile návštěvník sjede po stránce dolů. Sticky navigace může zvyšovat konverze – v některých případech až o 10 %, a to už je co říct. Rozhodně ji využijete, pokud jsou vaše stránky často dlouhé a s mnoha produkty. Uživatel tak bude mít ve sticky navigaci takovou kotvu, ke které se bude moct kdykoliv vrátit během prohlížení produktů. Ukázalo se také, že právě díky této kotvě se snadněji nechá unést scrollováním, a to chcete.
Vyhledávání
Vyhledávání je funkce, která na žádném e-shopu nesmí chybět. Zavede ty, kteří hledají něco konkrétního, přímo k produktu, aniž by se museli proklikávat celým webem. A tak nějak obecně zlepšuje navigaci na vašich stránkách.
Měli byste dodržet několik základních pravidel:
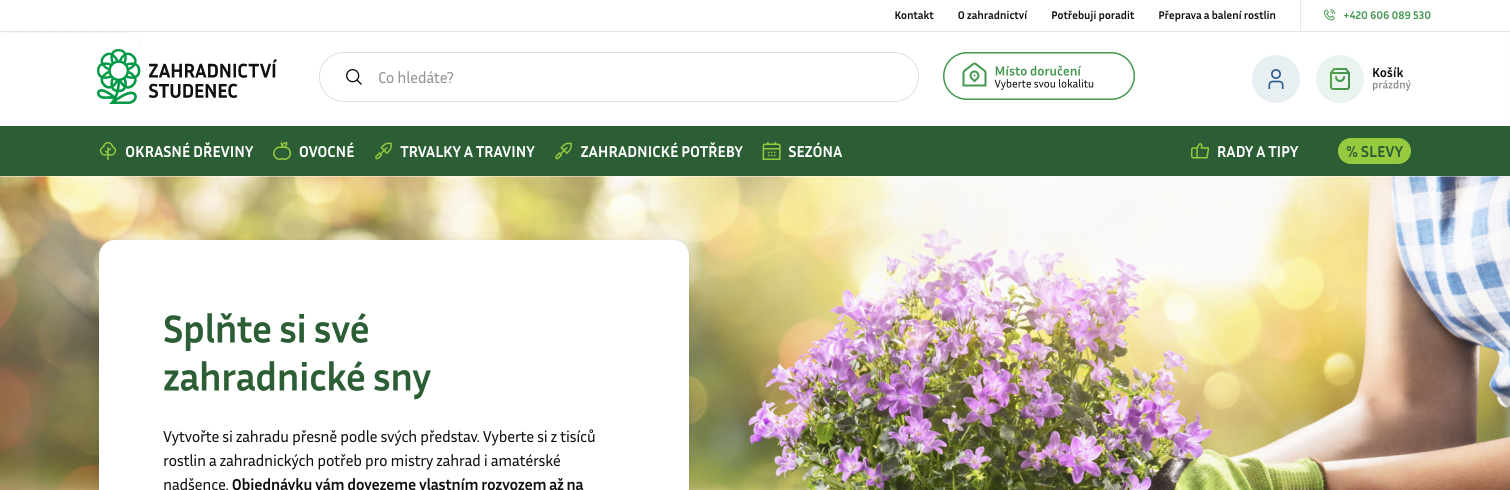
Vpravo nahoře nebo na středu
Už se zažilo, že právě tam funkce vyhledávání bývá. Nekomplikujte si to a svoji kreativitu použijte někde jinde. Na toto umístění jsou uživatelé prostě zvyklý a změnou byste je jenom rozhodili.
Ikonka lupy
Krom svého umístění má vyhledávání zažitý i svůj vzhled. Většina lidí dokáže ikonku lupy snadno rozpoznat a ví, co se za ní skrývá. Opět sáhněte po tom nejjednodušším řešení a ikonku lupy směle použijte. Zároveň by měla být dost velká na to, aby ji uživatel nemusel hledat.
Odpovídá na Enter
Je to taková drobnost, ale uživatelům udělá radost, když nebudou muset klikat myší, aby začali vyhledávat.
Autocomplete neboli našeptávač
Tuto funkci by mělo mít každé vyhledávání, protože ho značně usnadní. Na základě i jednoho písmena totiž vyhledávač uživateli napoví, co hledá. Takže zkrátka šetří čas. Krom toho, že vyhledávač dokončuje vyhledávané heslo za uživatele, by ještě měl vyhledávat produkty v kategoriích i v produktech. Takže pokud bude uživatel hledat ‚kalhoty‘, mělo by mu to najít nejen samotnou kategorii, ale i konkrétní kusy oděvu.
Co se vyhledává
Předtím, než uživatel začne psát, by mu měl vyhledávač ukázat trendující nebo populární vyhledávání. Může ho tak nalákat k ještě dalším nákupům.
Výsledky, co dávají smysl
Výsledky vyhledávání by měly být jasné, užitečné a dávat smysl vzhledem k tomu, co uživatel vyhledával. Měly by být řazeny podle relevance – na prvních místech by měly být ty kalhoty, které nejvíce odpovídají zadání, jsou nejpopulárnější, nebo je chcete nejvíce prodat. Ukázat počet nalezených výsledků je také základem.

Bez výsledku
Pokud se stane, že nenabízíte nic odpovídající vyhledávanému heslu, pokuste se to elegantně zamluvit a nabídněte uživateli další nápady a možnosti vyhledávání, které může využít. Zkuste třeba CTA tlačítko, které ho navede na e-shop nebo třeba na nejprodávanější produkty.
Na nejpopulárnější dotazy a hesla máte odpověď
Podívejte se, co lidé u vás často vyhledávají. Poskytujete jim na to uspokojivou odpověď? Neodchází od vás s prázdnou? Pokud ano, pokuste se odpovědi na vyhledávání doplnit. A pokud se uživatelé doptávají například na produkty, které vůbec nenabízíte, zamyslete se nad tím, jestli jim třeba nepodáváte špatné informace o své nabídce či zaměření. 
Triko tričko
Váš vyhledávač by měl zvládat různé tvary vyhledávaného slova. V češtině je to samozřejmě náročnější než například v angličtině, ale zkuste svůj vyhledávač naučit odpovídat i na výrazy, které nejsou v prvním pádu a jednotném čísle. A když už jste u toho, zkuste zařadit i pár synonym vyhledávaných výrazů. O dost to vylepší uživatelskou zkušenost.
Widget košíku
Pokud máte e-shop, košík je pro vás svatý grál. Přesně to místo, kam chcete nasměrovat kroky uživatele – a celou akci zakončit úspěšným nákupem. Měli byste dodržet pár pravidel.
Vpravo nahoře
Podobně jako u vyhledávání je i umístění košíku hodně zažité. Všechny experimenty jsou zbytečné a často i na škodu. Košík prostě patří do záhlaví webu napravo nahoru. Naprostá většina uživatelů ho tam bude hledat a pokud ho tam nenajde, zmatete ji. A takto by to mělo být na každé stránce vašeho webu.
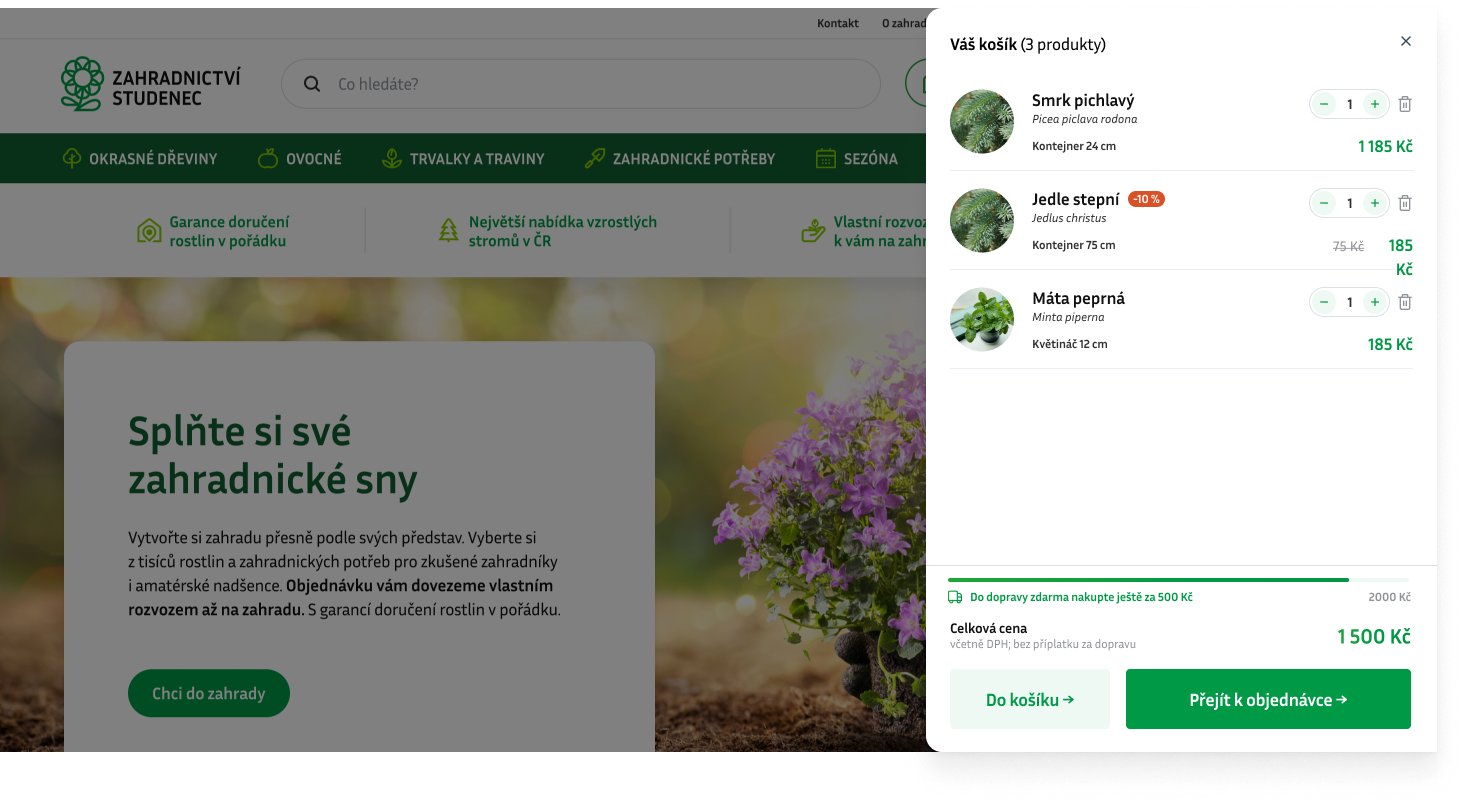
Rychlý přehled
Pokud si bude chtít zákazník zkontrolovat obsah a hodnotu svého košíku, neměl by nutně muset přecházet na samotnou stránku košíku. Zvlášť, když je uprostřed nakupování. Proto by se po najetí myší (nebo kliknutí) na widget košíku mělo objevit shrnutí produktů v košíku.
Nesmí chybět celková cena, celková sleva, cena a sleva jednotlivých položek a počet položek. Případně i barevná varianta nebo velikost konkrétního produktu nebo cena za dopravu (pokud ji už víte). Pokud máte dopravu zdarma od určité částky, stálo by za to zákazníkovi ukázat, za kolik ještě musí nakoupit, aby benefitu dosáhl. Ale ne vždy se to vyplatí. Pokud má zákazník v košíku předmět za 50 korun, doprava zdarma při útratě nad 2000 může někoho odradit. Můžete nabídku na dopravu zdarma ukázat třeba až ve chvíli, kdy nákupčímu chybí do potřebné částky třeba 500 Kč.

Tlačítko vedoucí na stránku košíku by mělo být samozřejmostí a můžete přidat i tlačítko vedoucí rovnou do objednávacího procesu. Těm zákazníkům, kteří už chtějí nakoupit, ušetříte čas.
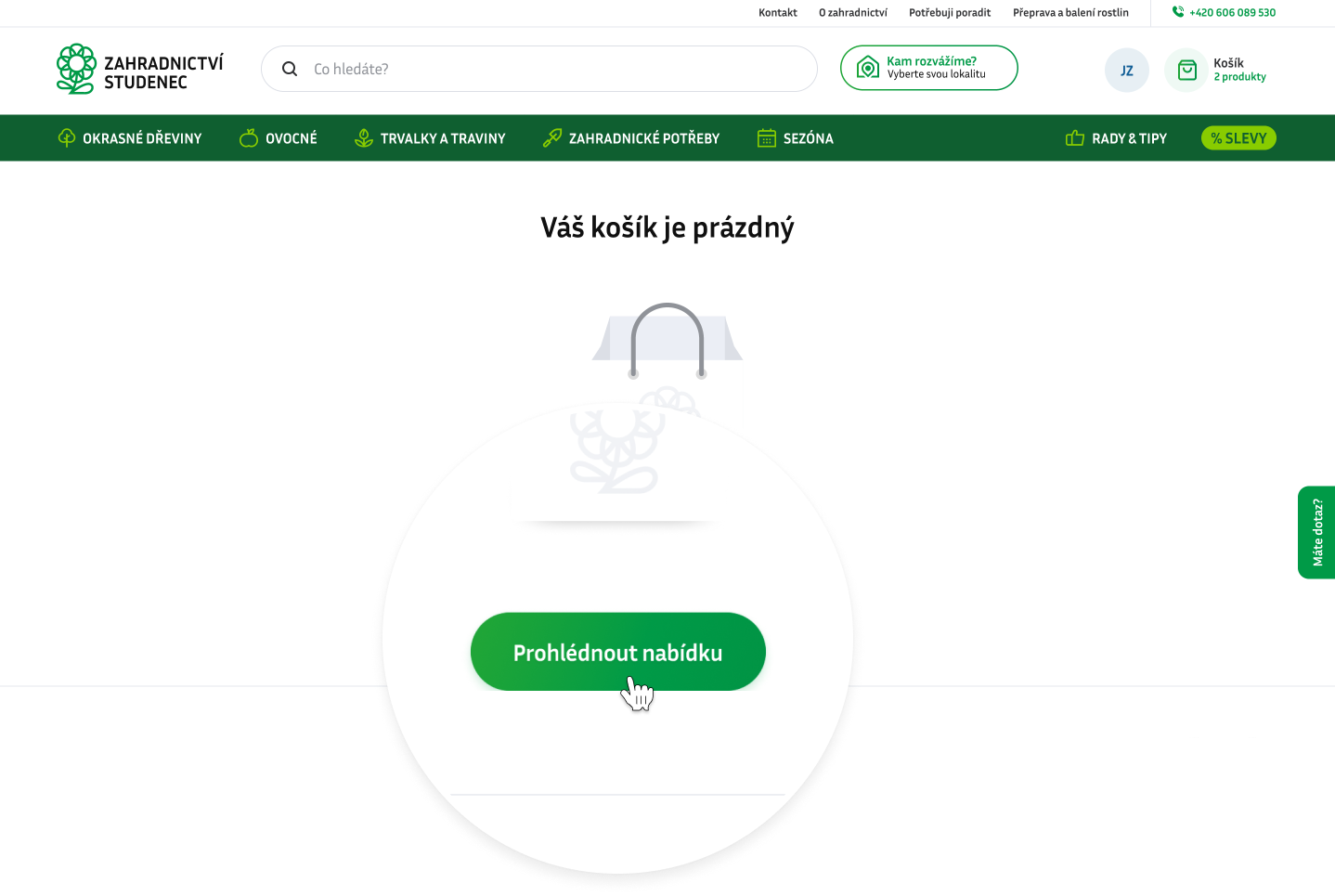
Co s prázdným košíkem?
Pokud zákazník s prázdným košíkem najede myší na widget, můžete mu ukázat… jak je prázdný. Anebo ho jednoduchým CTA tlačítkem nasměrujete, kam potřebujete. Pošlete ho podívat se na bestsellery, na novinky nebo zrovna trendující produkty. Pokud nabízíte nějaké velmi specifické produkty, možná nějaký krátký článek vysvětlující jak a co má nákupčí z vaší nabídky vybírat bude taky fungovat. A i tlačítko mířící prostě na váš e-shop bude lepší než nic.

Zápatí
Zápatí je často opomíjená část webových stránek, kam se jenom odhodí povinné legální náležitosti. Přitom to je další prostor, kde můžete zákazníka přesvědčit o tom, proč nakupovat zrovna u vás.
Výhody a důvěra
Zápatí nabízí místo pro to, aby jste zopakovali všechny výhody a benefity, které jsou spojeny s nákupem na vašich stránkách. Máte poštovné zdarma? Skvělé recenze? Jste špičkou v oboru? Nabízíte slevy pro studenty? Napište to! Lišta s několika vyjmenovanými benefity do zápatí skvěle zapadne.
Podobně to je i nejrůznějšími odznaky důvěry a oceněními. Vyhráli jste cenu e-shop roku? Jste platinovým partnerem svého dodavatele? Pochlubte se tím. Ujistěte zákazníka, že nejste nějaký podezřelý byznys, ale že za sebou máte spoustu poctivé práce.
Jste skuteční
Důvěry zákazníka dosáhnete i tak, že nebudete skrývat, kdo za vaší firmou stojí. V zápatí by neměly chybět kontaktní informace, buďto jako odkaz vedoucí na samostatnou stránku, nebo telefonní číslo a e-mailová adresa přímo v patičce webu. Tak zákazníkovi ukážete, že jste skuteční. Můžete do zápatí dodat i fyzickou adresu vaší kanceláře nebo pracoviště pro co největší důvěryhodnost.
Čím a jak
Zápatí je skvělá příležitost ukázat dostupné platební metody a metody dodání. Ikonky přijímaných platebních karet a dalších platebních metod jsou samozřejmostí – zvlášť, pokud jsou vzácnější. Přijímáte platby PayPalem nebo kryptoměnami? Lze nakupovat na splátky nebo odloženě? Dejte to zákazníkovi vědět. To samé s dopravou. Pochlubte se svými logistickými partnery.
Odkazy na sociální sítě
Žijeme v době sociálních sítí, takže je bez obav promujte na svém webu. Zařaďte ikonky svého Instagramu, Facebooku, LinkedInu, Pinterestu, Twitteru, TikToku, YouTube… a dalších na zápatí. Pokud na některé ze sítí máte velké množství followerů, nebojte se tím pochlubit. Pokud máte aplikaci, tak i odkaz na ni v App Storu nebo Google Play.
Back to top tlačítko
Je to drobnost, ale usnadní návštěvníkům život. Zvlášť pokud jsou vaše stránky dlouhé. Řeč je o back to top tlačítku, které po zmáčknutí vynese uživatele zpátky na vrchol stránky, takže nebude muset dlouho scrollovat.
Co nesmí chybět
O zápatí jsme se bavili jako odkladišti odkazů a legálních povinností. Ale pravdou je, že zápatí je pro tyto linky ideální místo. Takže ať už se vás týkají podmínky cookies, obchodní podmínky, ochrana soukromí, reklamace nebo cokoliv dalšího, odložte je do zápatí.
Zápatí také bývá místo, kde se opakují linky z hlavní navigace. Nebojte se tedy použít odkazy na e-shop a třeba jeho hlavní kategorie, stránku O nás, Kontakt, Jak rozvážíme, odkaz na váš blog. Zase ale zápatí přemírou odkazů nepřehlťte.

Závěrem
Pokud jste dočetli až sem, dobrá práce. Web můžete vylepšit mnoha způsoby, a tohle je teprve začátek. Pokud výše zmíněné tipy implementujete, zvýšíte procento lidí, kteří na webu provedou konverze, a taky lidem zpříjemníte jeho užívání. V příštím díle seriálu o e-commerce se podíváme na domovskou stránku, alias Home page. Dozvíte se, jak vytvořit domovskou stránku, která uživatele naláká.
Připadá vám, že těch rad máte až nad hlavu? Nevíte co první? Jaké tipy implementovat a jaké ne? Nevíte, jak je implementovat? Specialisté v Reaktu vypracují podrobný audit vašeho webu. Naimplementujeme potřebné optimalizační strategie tak, aby u vás lidé rádi nakupovali.
